Data Settings
Overview
Data settings control how data is interacted with in fields. Use it to set default values or perform data calculations.
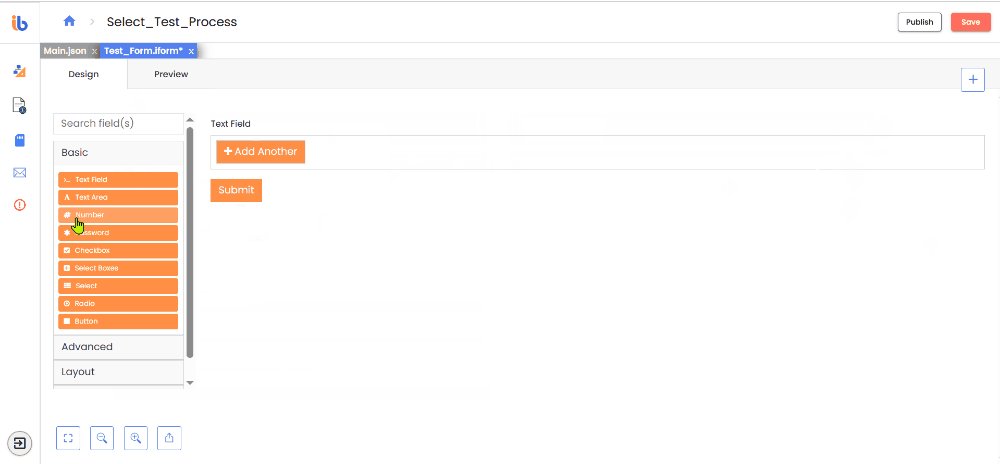
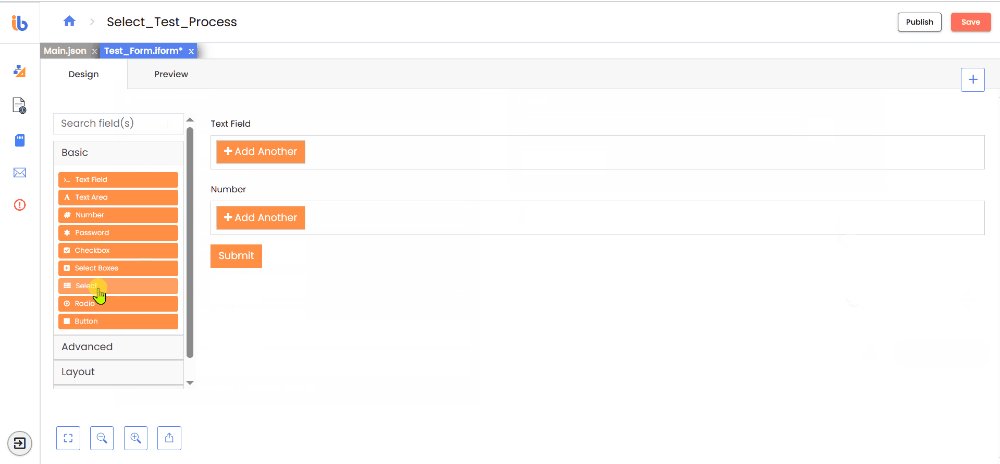
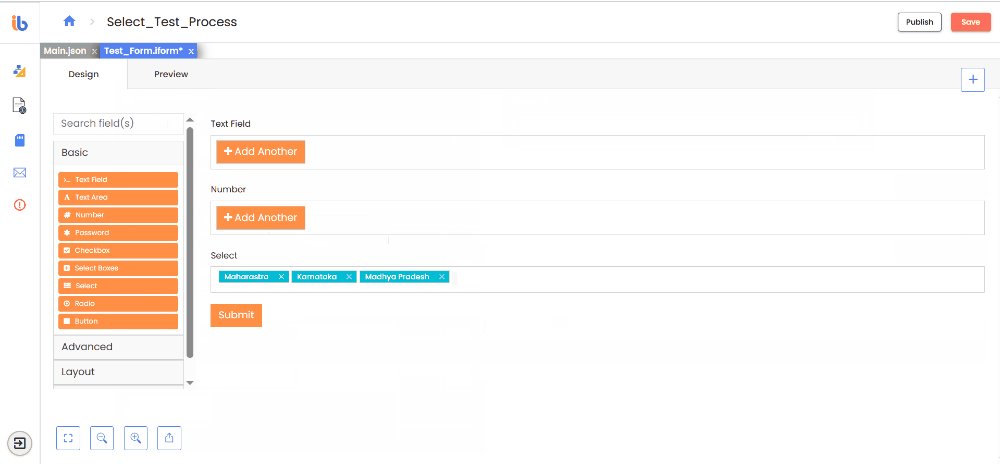
Multiple Value
The Multiple Value setting adds an Add Another button to the field, enabling users to add or remove multiple component instances. It saves the data as an array within the submission.

Default Value
While rendering the form, it sets the default input value for the field and displays it in the field. The default value data will be saved with the submission if left unchanged.
Text Case
This setting allows you to modify the letter casing of entered data. Choose the following options to change the case of the value for data entered.

Mixed (Allow Upper and Lower case)
Maintains the original casing of the entered data, allowing both uppercase and lowercase letters.
Upper Case
Transforms all entered data into uppercase letters to ensure uniformity.
Lower Case
Transforms all entered data into lowercase letters to maintain consistency.
Truncate Multiple Spaces
The field's functionality removes unnecessary spaces between words or characters.
Redraw On
When a specific change occurs, refresh the component. The Redraw setting dropdown provides options to redraw when any change occurs on the form or when a specific field changes.
It is helpful for tasks such as interpolating parts, like the Label, or configuring Dynamic Select Filtering workflows.
Clear Value When Hidden
Typically, the value of hidden fields on a form is cleared. It is the default behavior when showing or hiding components. However, if you wish to keep the field value even when it is hidden and then displayed again, you can deselect this option.
Custom Default Value
Click on the Custom Default Value tab to write custom Javascript or JSON Logic to set the field's default value.
Calculated Value
Access the Custom Default Value tab and input custom Javascript or JSON Logic to establish calculation logic for the field.
Allow Manual Override of Calculated Value
By enabling this option, users can input their data instead of relying on the calculated value set for the field. Typically, you cannot enter the calculation for a field. However, with this option enabled, users can override the calculation and input their value.