Execute Action
Description
This Activity allows you to execute the Action on the specified Element on the web page.
Properties
Input
- Path Parameters – Holds the XPath collection of the selected UI element identified through Element Selector.
- Web Page—This property specifies the webpage object of the currently opened web page. It is crucial to execute actions on the correct web page.
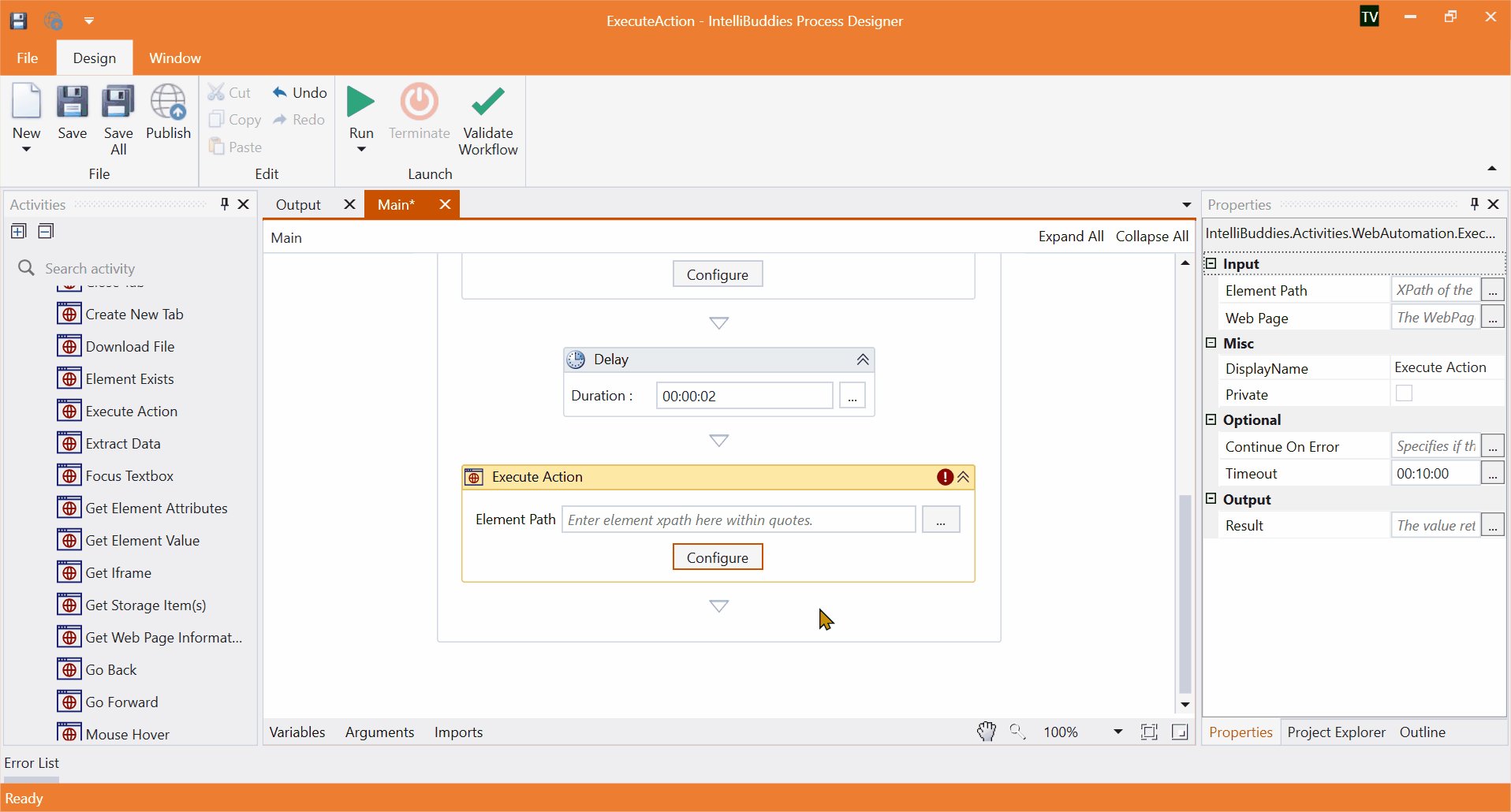
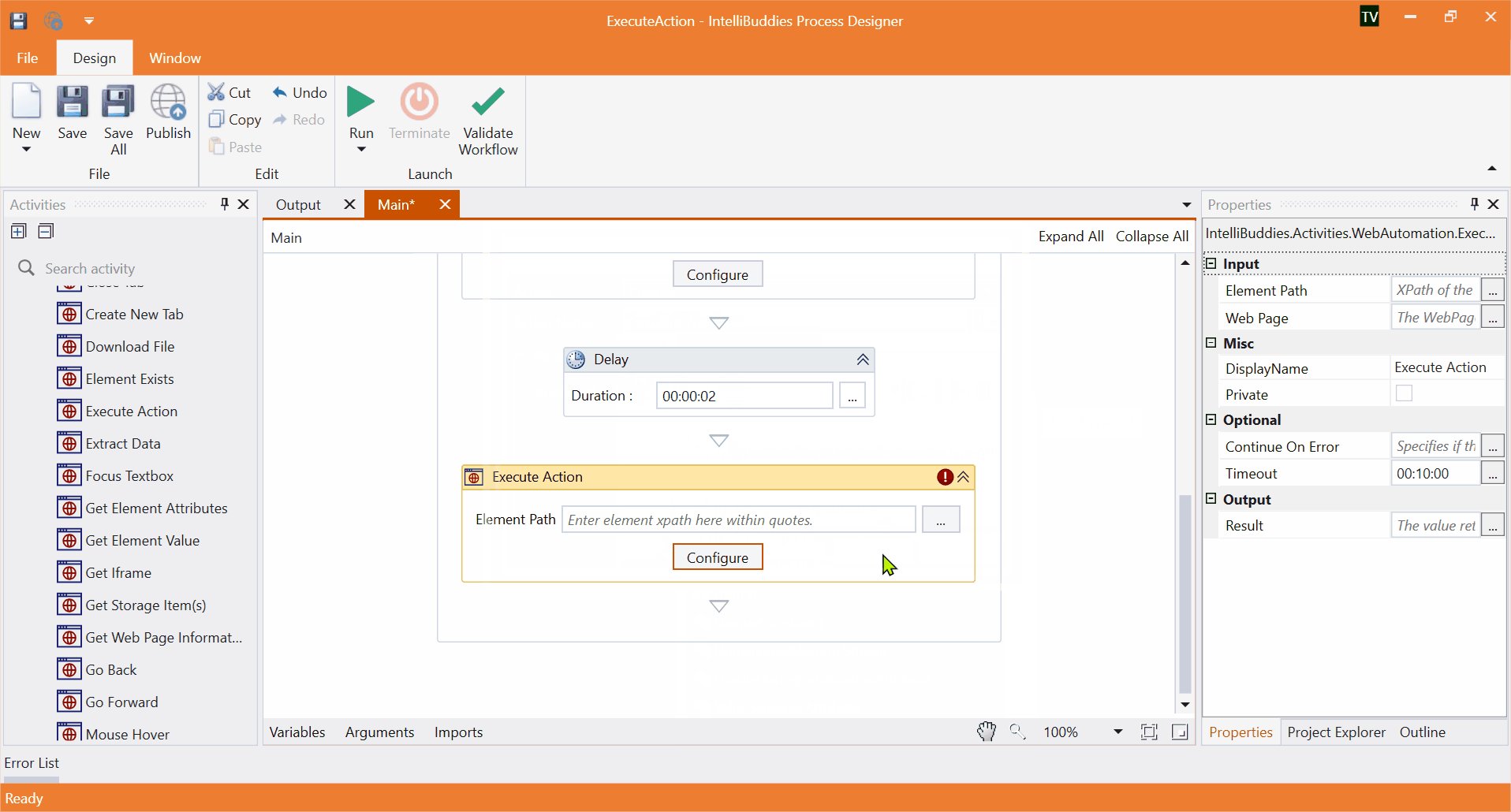
Configuration
To configure the Action, you must go to the configuration dialog. You can access this dialog by clicking the Configure button in this Activity's user interface. It is where you set up the Action and its Parameters.
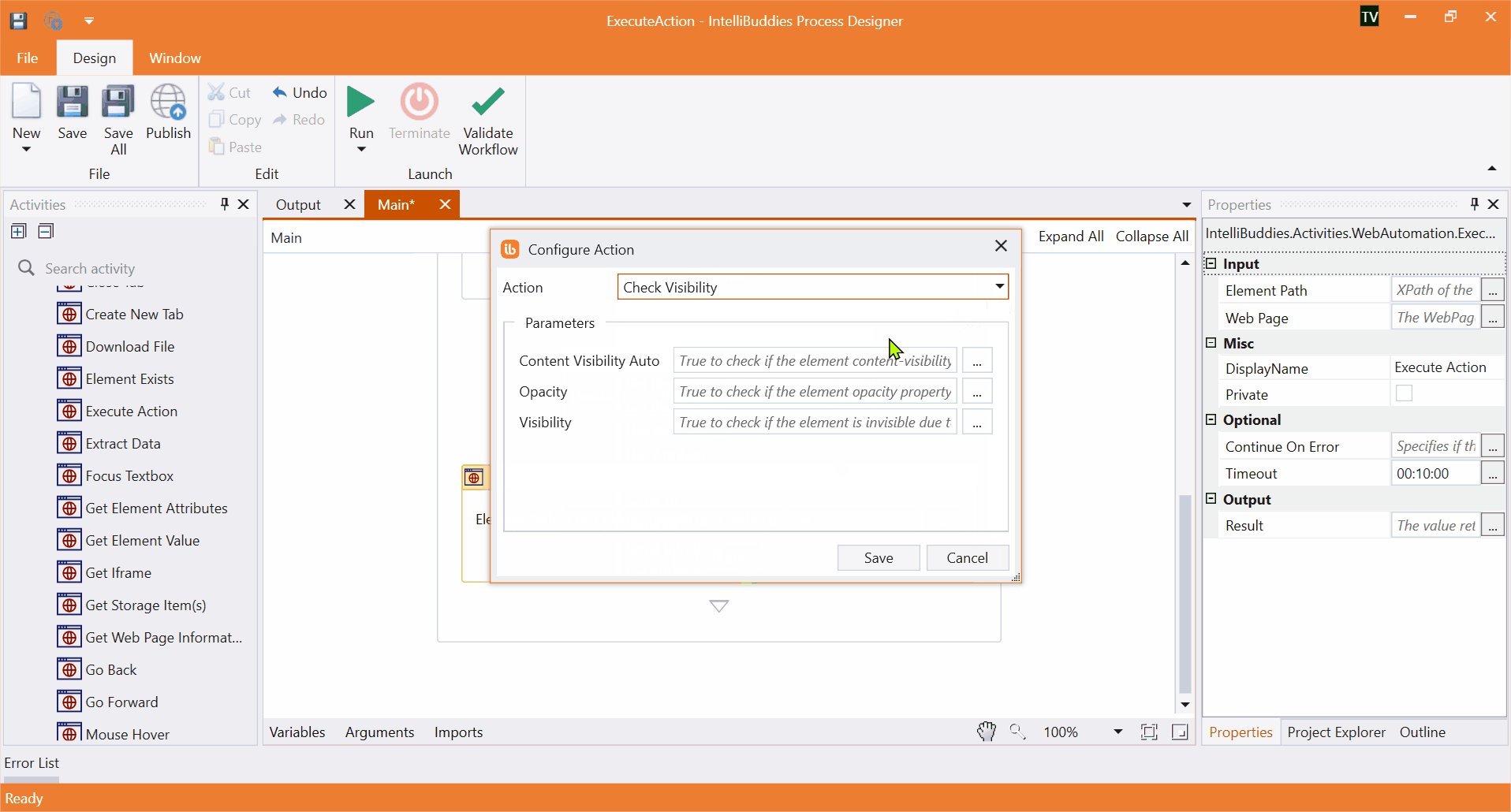
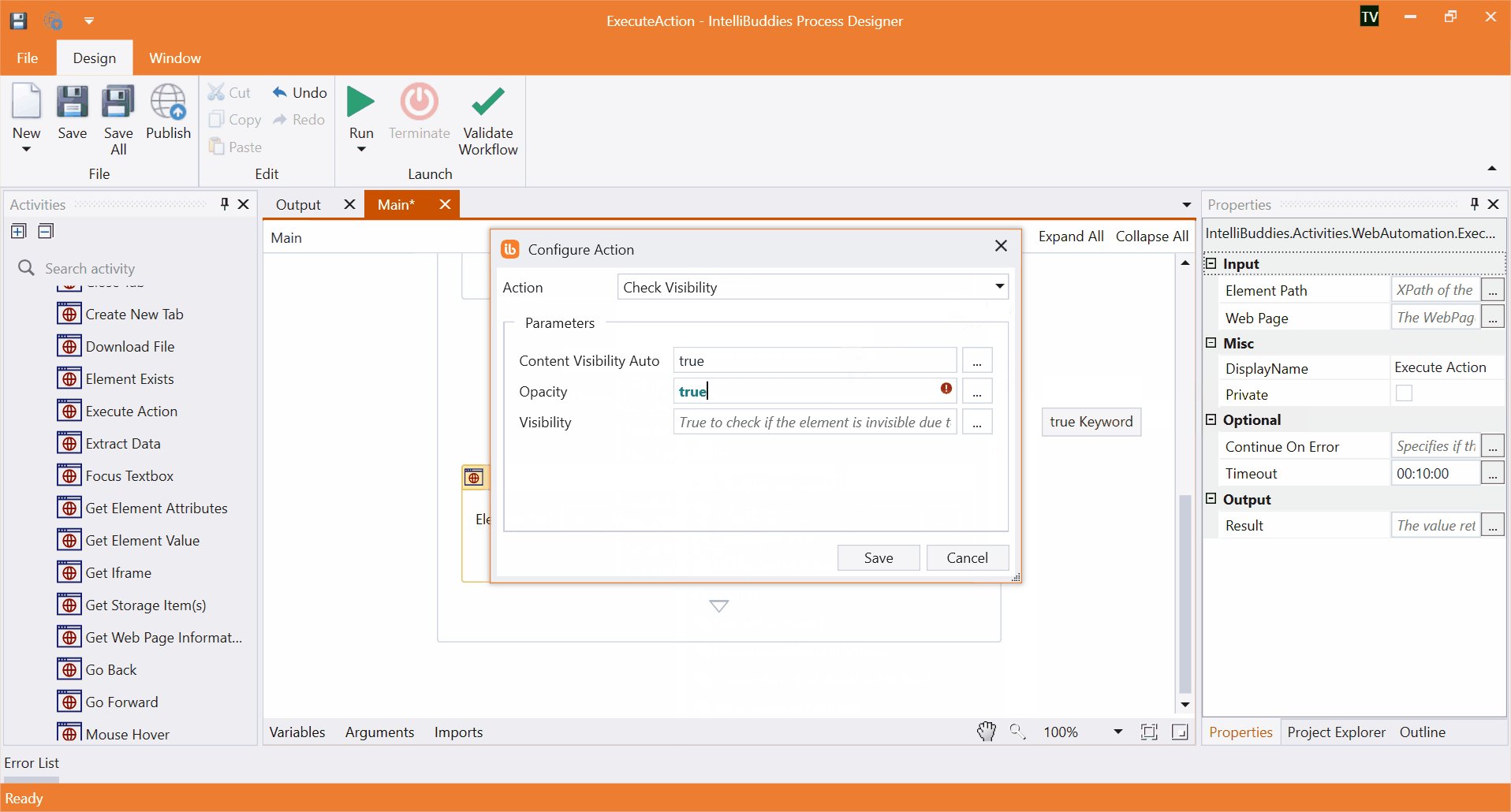
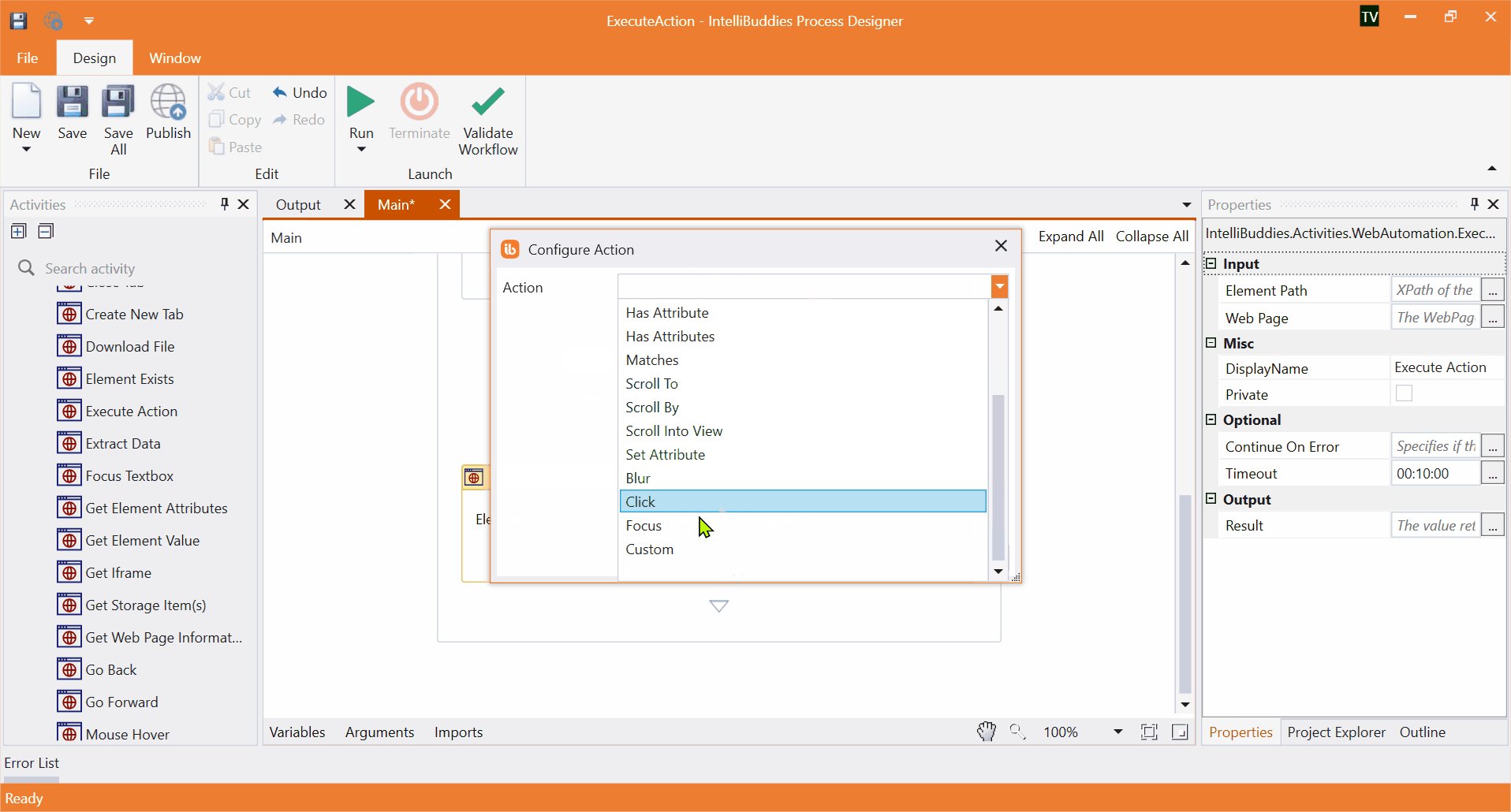
Provide Action and Parameters in the configuration window, if any.

Actions and Its Parameters
| Action | Parameters | Action Description |
|---|---|---|
| Check Visibility | Content Visibility Auto(Boolean), Opacity(Boolean), Visibility(Boolean) | Checks whether the element is visible. |
| Get Attribute | Attribute Name | Returns the value of a specified attribute on the Element. |
| Get Attribute Name | The name of the attribute whose value you want to get. | |
| Get Bounding Client Rect | Returns an object providing information about the size of an element and its position relative to the viewport. | |
| Get Client Rects | Returns a collection of objects that indicate the bounding rectangles for each CSS border box in a client. | |
| Has Attribute | Returns a Boolean value indicating whether the specified Element has the specified attribute. | |
| Has Attributes | Returns a boolean value indicating whether the current Element has any attributes. | |
| Matches | Attribute Name | Checks whether the specified CSS selector would select the Element. |
| Scroll To | Left, Top | Checks whether the specified CSS selector would select the Element. |
| Scroll By | Left, Top, Behaviour | Checks whether the specified CSS selector would select the Element. |
| Scroll Into View | Behaviour, Vertical Alignment, Horizontal Alignment | Scrolls the Element's ancestor containers such that the Element on which Scroll Into View executes is visible to the user. |
| Set Attribute | Name, Value | Sets the value of an attribute on the specified Element. |
| Blur | Removes keyboard focus from the current Element. | |
| Click | Simulates a mouse click on an element. | |
| Focus | Sets focus on the specified Element. | |
Action Parameter Details
| Action | Parameters | Description |
|---|---|---|
| Check Visibility | Content Visibility Auto | True to check if the element content-visibility property has (or inherits) the value auto and is currently skipping its rendering. |
| Check Visibility | Opacity | True to check if the element opacity property has (or inherits) a value of 0. |
| Check Visibility | Visibility | True to check if the Element is invisible due to the value of its visibility property. |
| Get Attribute | Attribute Name | The name of the attribute whose value you want to get. |
| Has Attribute | A string representing the name of the attribute. | |
| Matches | Selector | A string containing valid CSS selectors against which to test the Element. |
| Scroll To/Scroll By | Left | The horizontal pixel value you want to scroll. |
| Scroll To/Scroll By | Top | The vertical pixel value you want to scroll. |
| Scroll By/Scroll Into View | Behaviour | Specifies whether the scrolling should animate smoothly (smooth), happen instantly in a single jump (instant), or let the browser choose (auto). |
| Scroll Into View | Vertical Alignment | Defines vertical alignment. |
| Scroll Into View | Horizontal Alignment | Defines horizontal alignment. |
| Set Attribute | Name | A string specifying the attribute's name to set the value. |
| Set Attribute | Value | A string containing the value to assign to the attribute. |
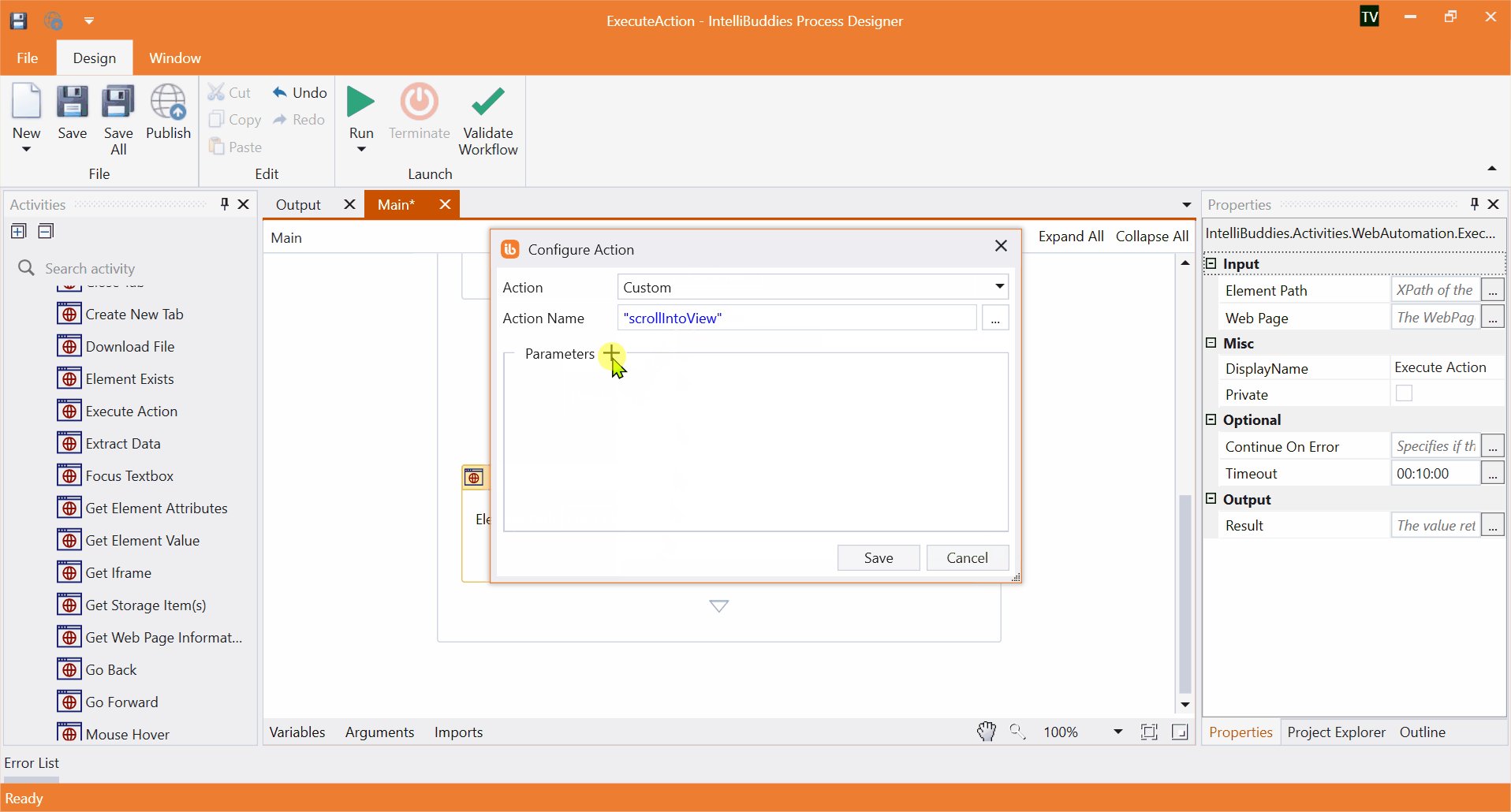
Configure custom action
To configure a custom action, select Custom in the Action dropdown and provide Action Name and Parameters, if any. This feature empowers you to create and execute actions tailored to your needs.
The below gif shows how to scroll an element into a top-left corner using Custom Action.

Misc
- DisplayName – Add a display name to your Activity.
- Private – By default, Activity will log the values of your properties inside your workflow. If private is selected, then it stops logging.
Optional
- Continue On Error – It Specifies whether the automation should continue even when the Activity throws an error. If True, the Activity continues without throwing any exceptions. If False, the Activity throws an exception. The default value is False.
Suppose this Activity is inside the Try-Catch block and the Continue On Error value is True. In that case, it catches no error, providing a secure and reliable automation process.
- Timeout—An argument of type Timespan specifies the duration the Activity will wait before an error occurs and aborts the workflow. By default, set the timeout value to 10 minutes.
Output
- Result - The value returned by the Action.
Example
Download Example