Web Element Selectors
IntelliBuddies Web UI Selector
Element Selectors
Most web automation activities require you to select a web UI element. These elements include text boxes, table cells, buttons, dropdown lists, and many others. A specific XPath denotes any web UI element inside a web page.
IntelliBuddies allows you to select these web UI elements through a visual approach, and we refer to them as Element Selectors. To choose the web UI element for an activity, perform the following steps:
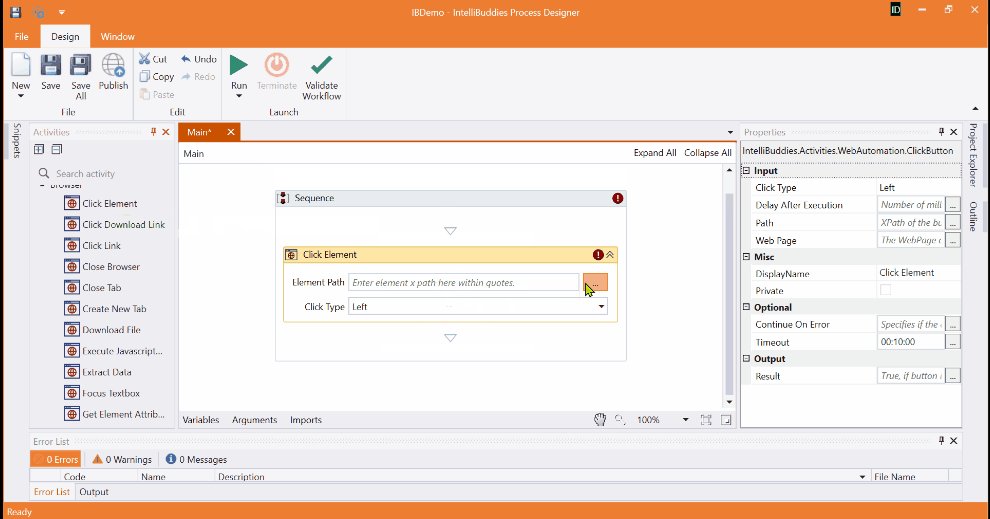
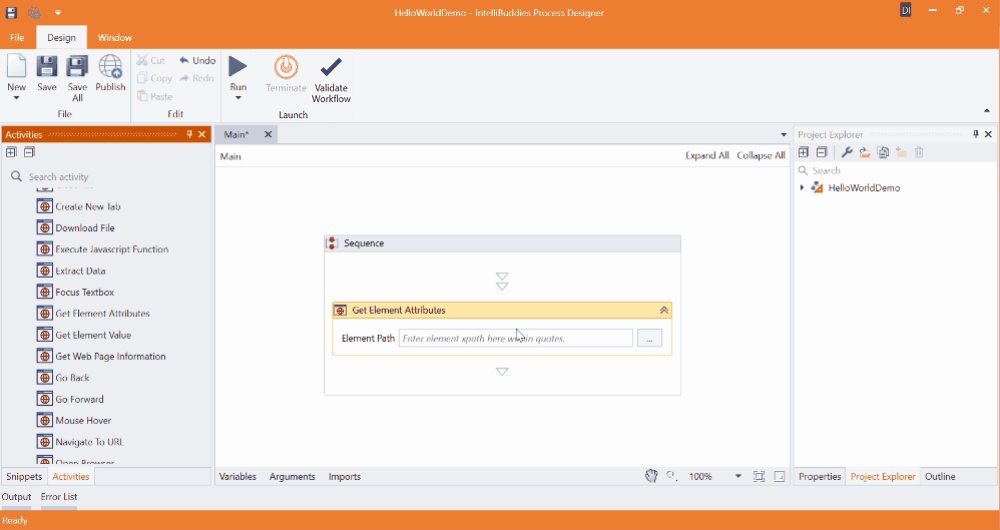
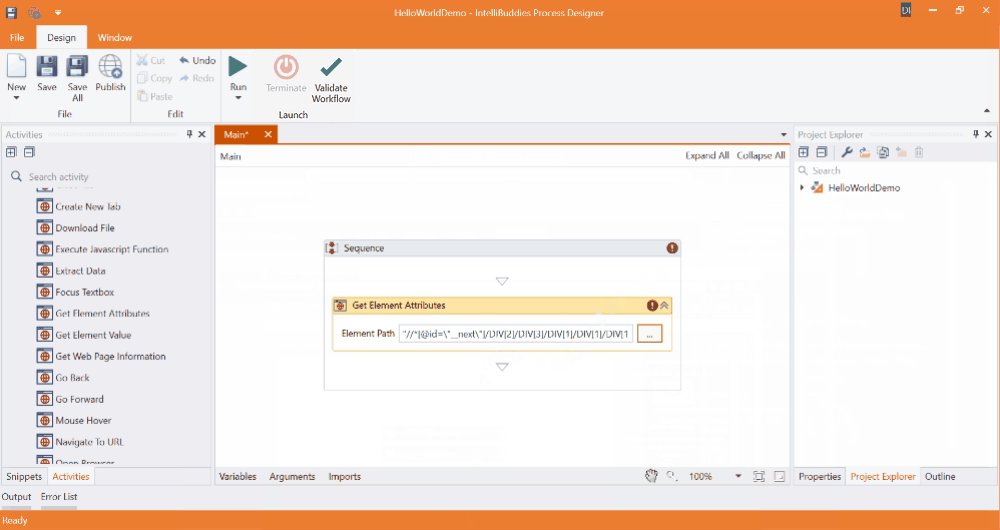
- Click on the ellipsis[...] button available at the end of the Element Path property as part of the activity.

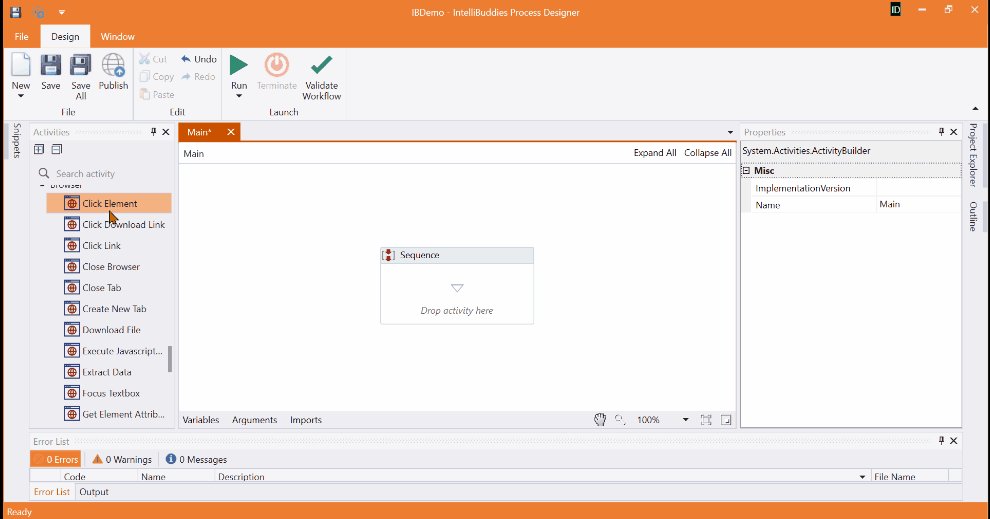
You can find the Element Path property in the following web automation browser activities.
- Click Element - Click Link - Click Download Link - Focus Textbox - Get Element Attributes - Set Element Attribute - Set Radio Button Field Value - Set Text Field Value - Hover Mouse over Element - Get Element Value - Focus Textbox - Scroll To Element - Set Dropdown Field Value - Set Checkbox Field Value
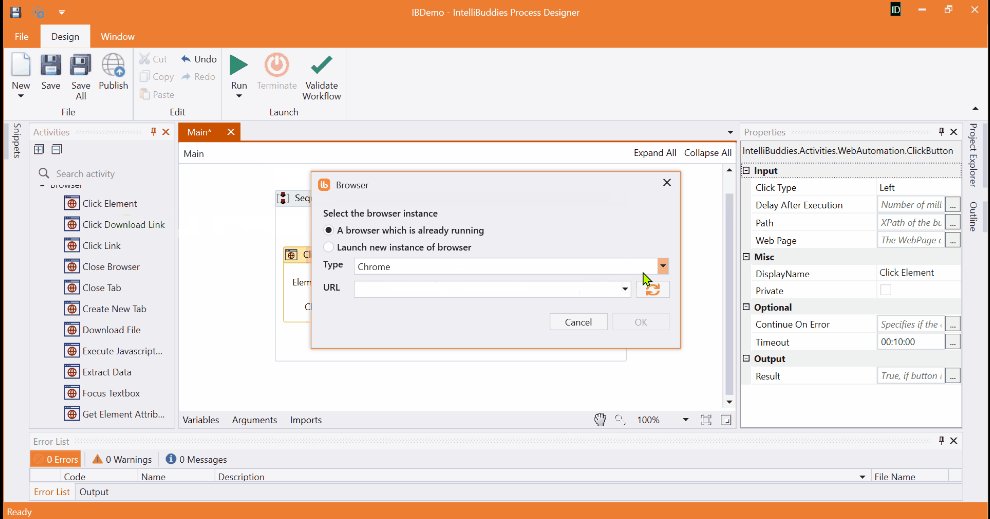
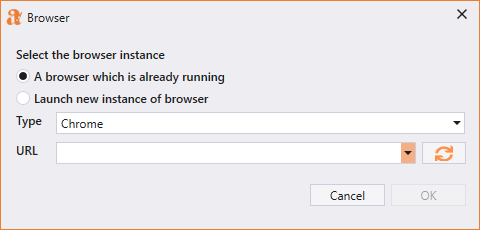
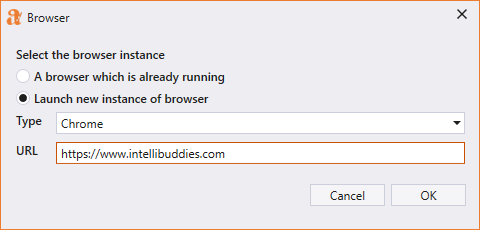
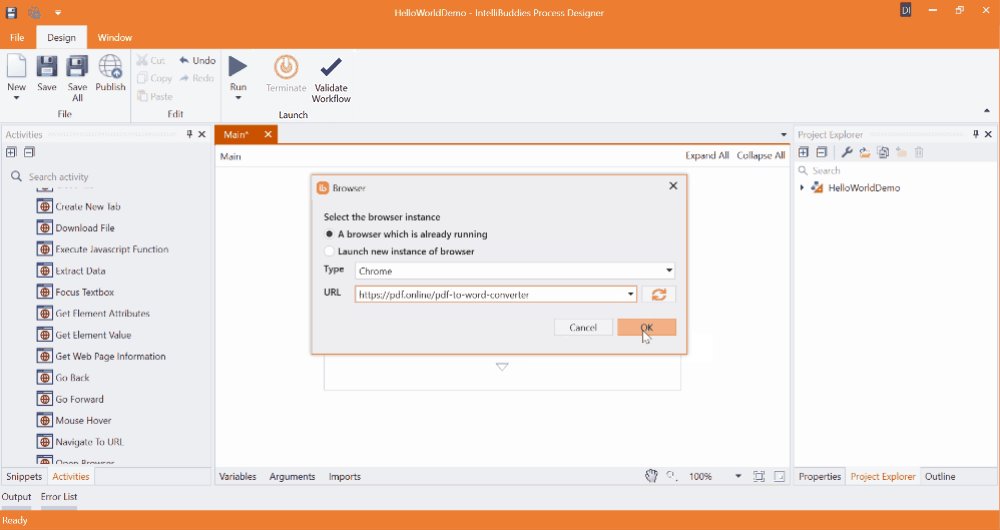
- This will pop up the Browser Selector dialog

| Option | Description |
|---|---|
| Select the browser instance | You can either open an existing browser instance or launch a new one. |
| Browser | Select the browser type from the dropdown. |
| URL | When launching a new browser instance, specify the URL here. If you opt for an existing browser instance, this will populate with all the URLs currently loaded by the current browser instances. You can select a specific one. |

- Click on the OK button.
- Element Selector waiting button appears.

- Based on your selection, it will either bring a new browser instance or enable the existing browser instance to allow you to select the web UI element
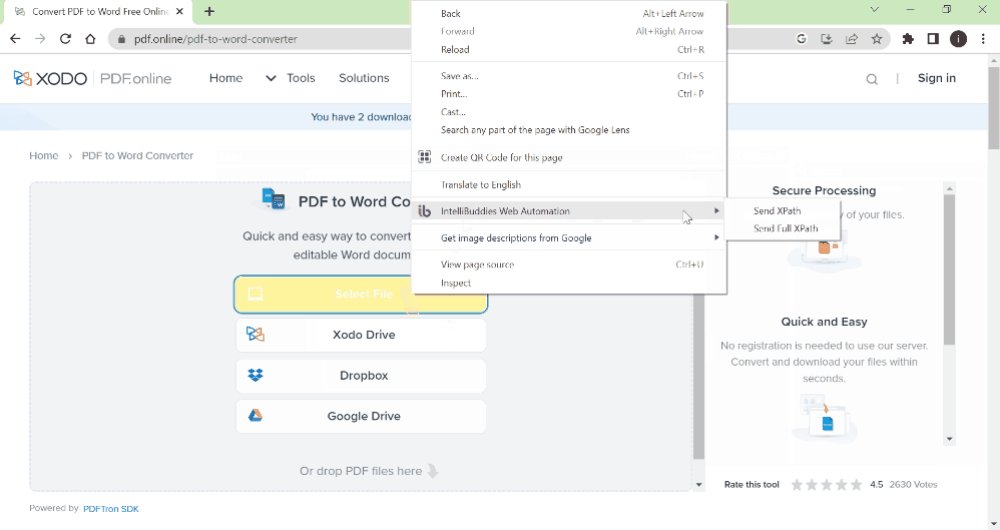
- Hover your mouse over the element you want to select in the Browser. The web UI elements will be highlighted as and when you hover over them.
- Right-Click on the mouse and click on Send XPath to select the web UI element
The application stores the selected web UI element as an XPath.
Element Selectors for Iframes
In addition to seamlessly selecting web UI elements within the main document, IntelliBuddies extends its functionality to support selecting elements within iframes. IFrames, also known as inline frames, are HTML elements that enable the embedding of one HTML document within another. Accurately selecting elements within these nested documents is pivotal when automating tasks within iframes.
To select a web UI element within an iframe using IntelliBuddies' visual approach, adhere to the following steps:

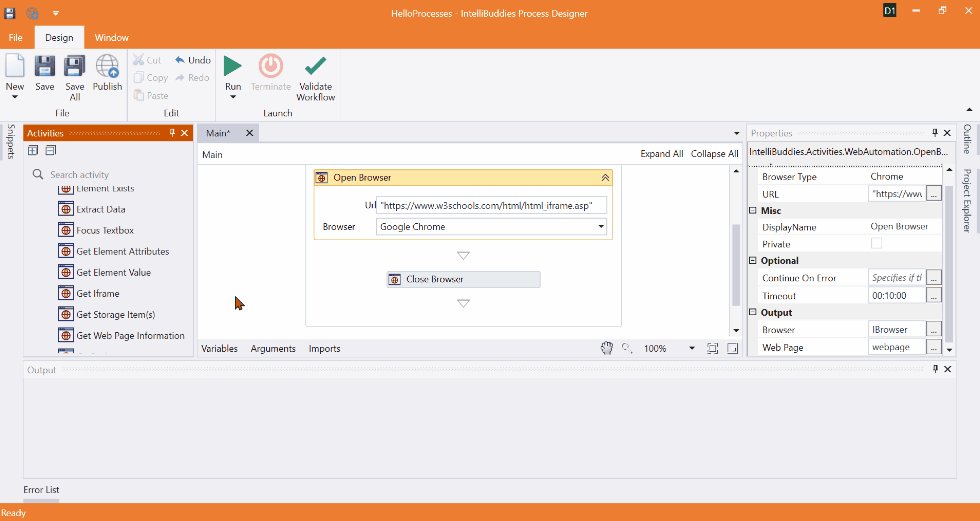
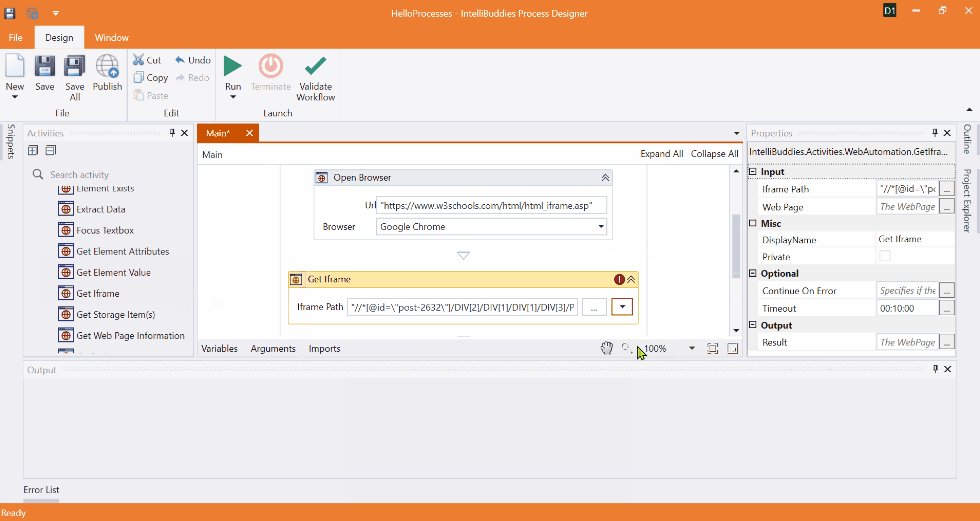
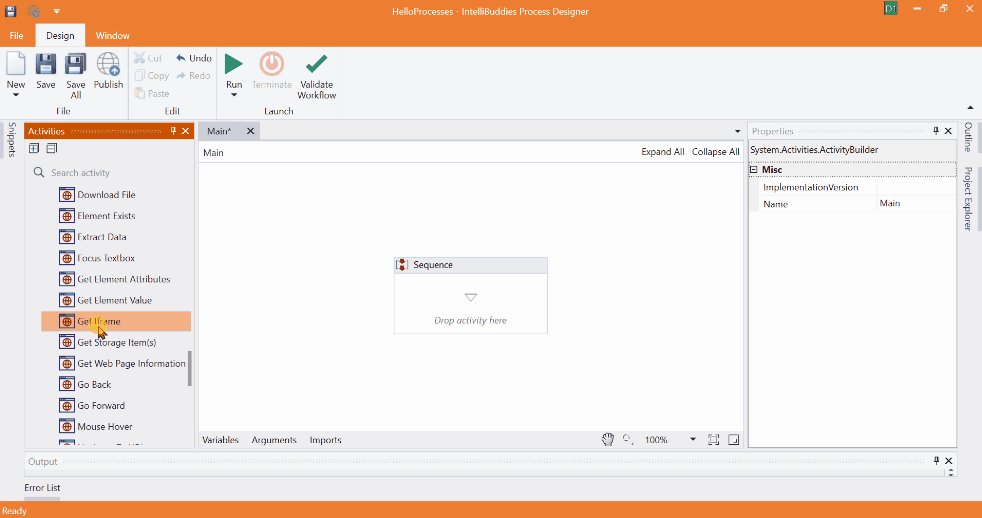
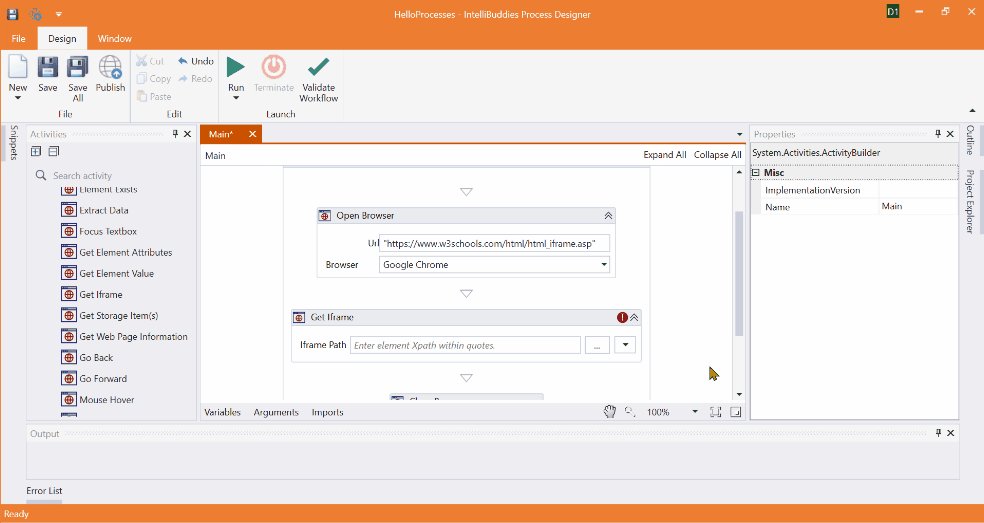
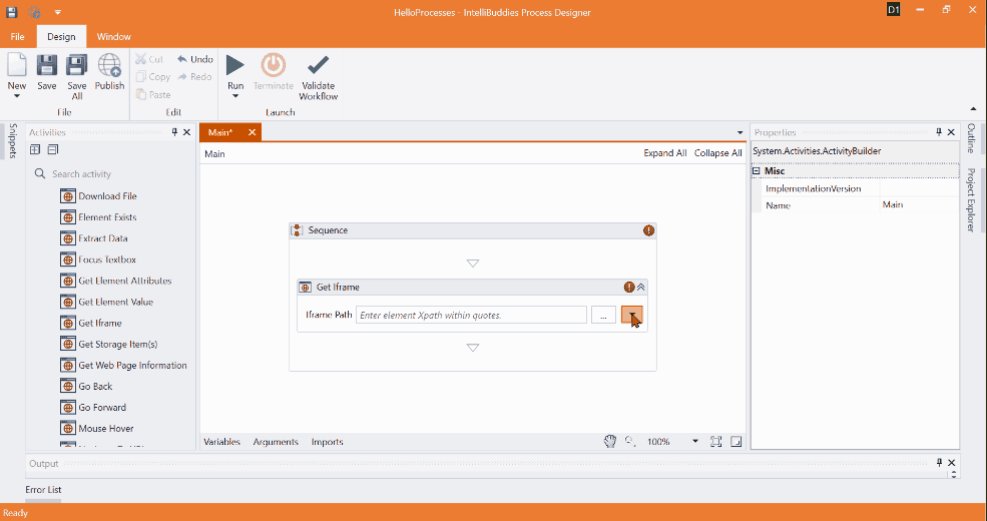
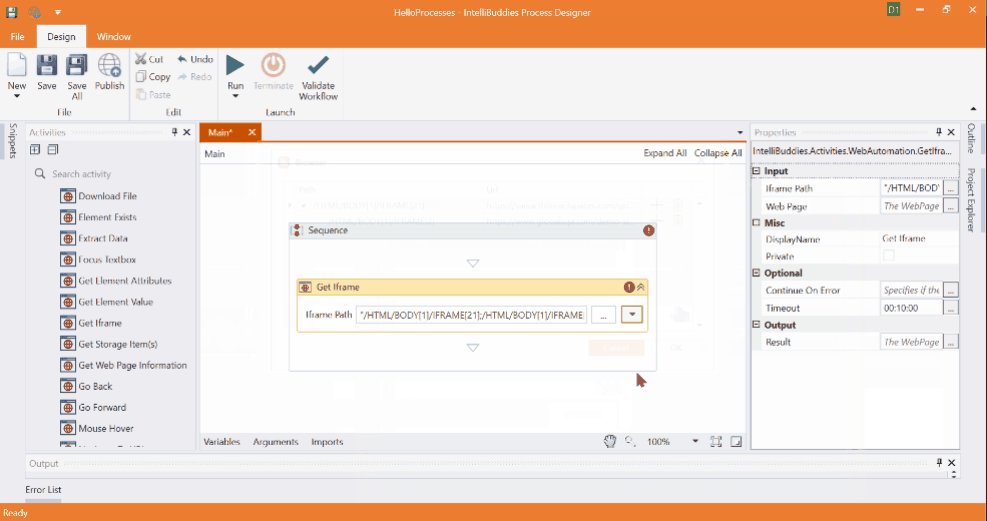
- Drag and drop the Get Iframe activity to main workflow
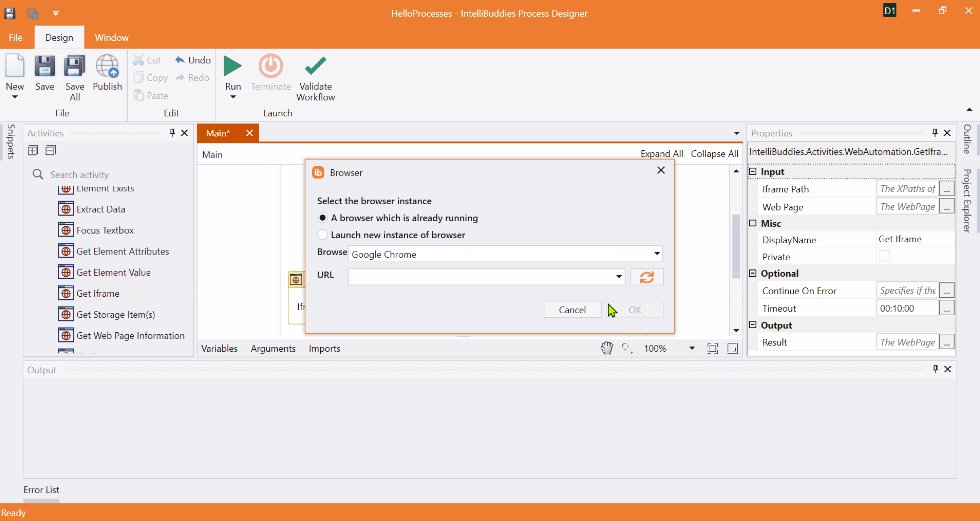
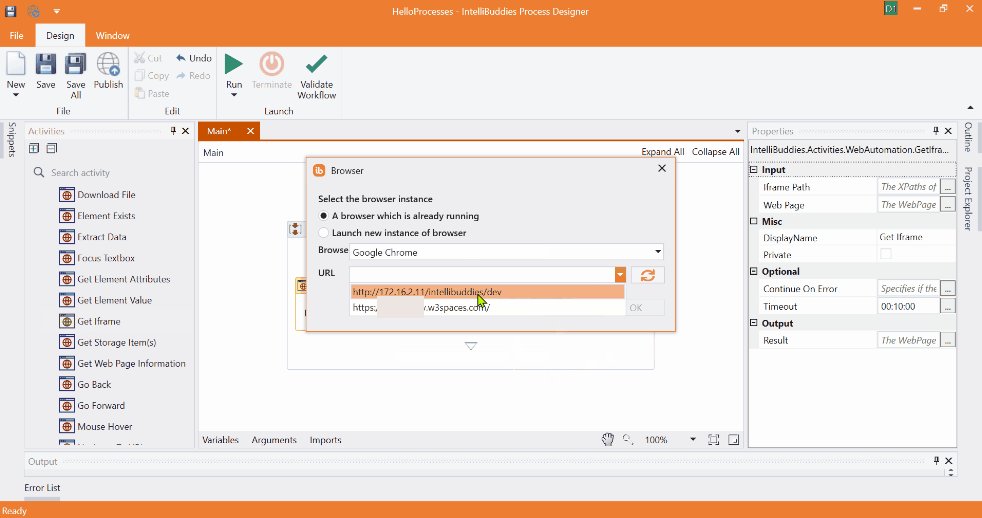
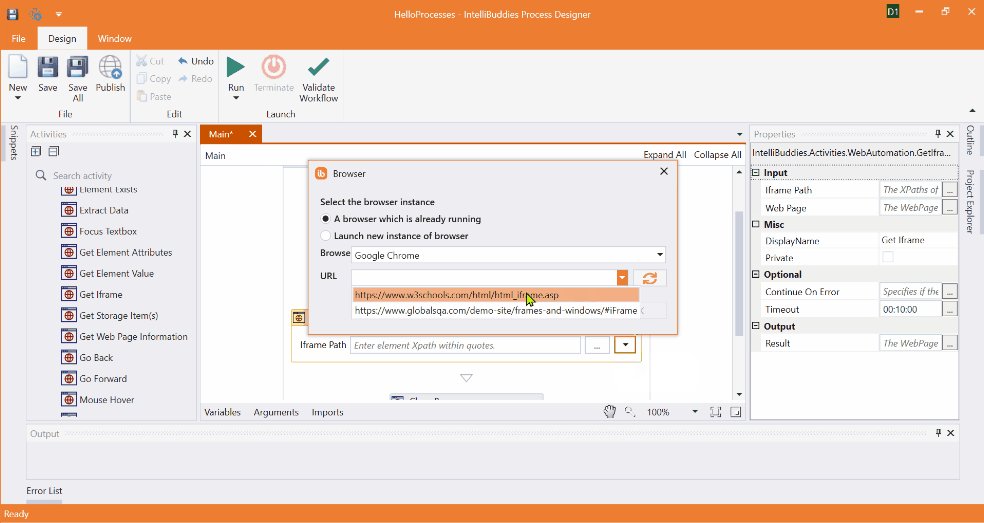
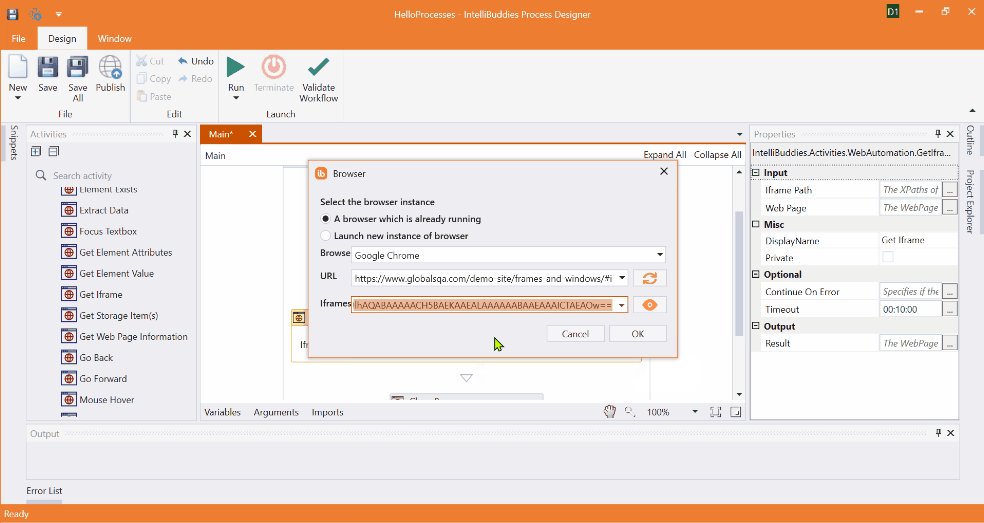
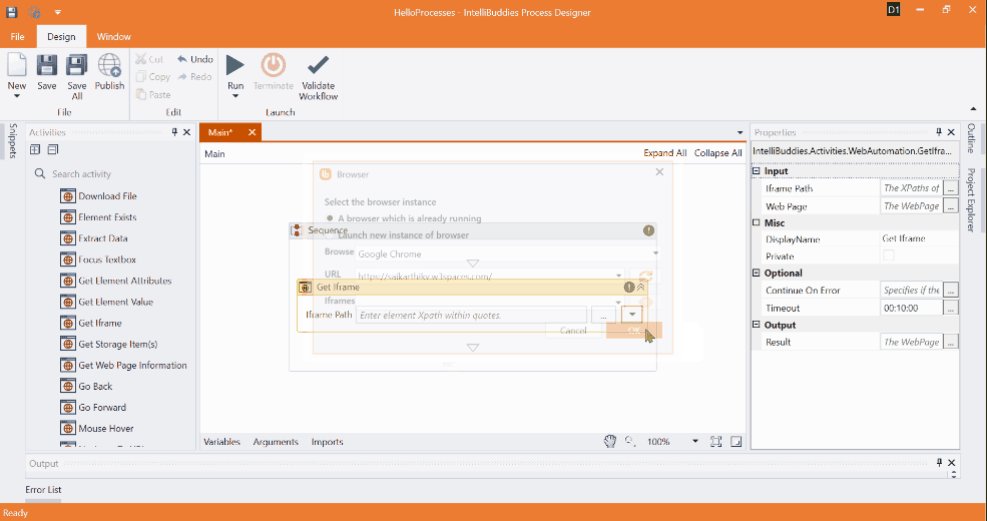
- In the Iframe Path configuration option, click on the dropdown arrow, which shows two options: Select Element and Edit Path. Choose the Select Element option to open the Browser Selector dialog, which has the following options:
| Option | Description |
|---|---|
| Select the browser instance | You can either open an existing browser instance or launch a new one. |
| Browser | Select the browser type from the dropdown. |
| URL | When launching a new browser instance, specify the URL here. If you opt for an existing browser instance, this will populate with all the URLs currently loaded by the current browser instances. You can select a specific one. |
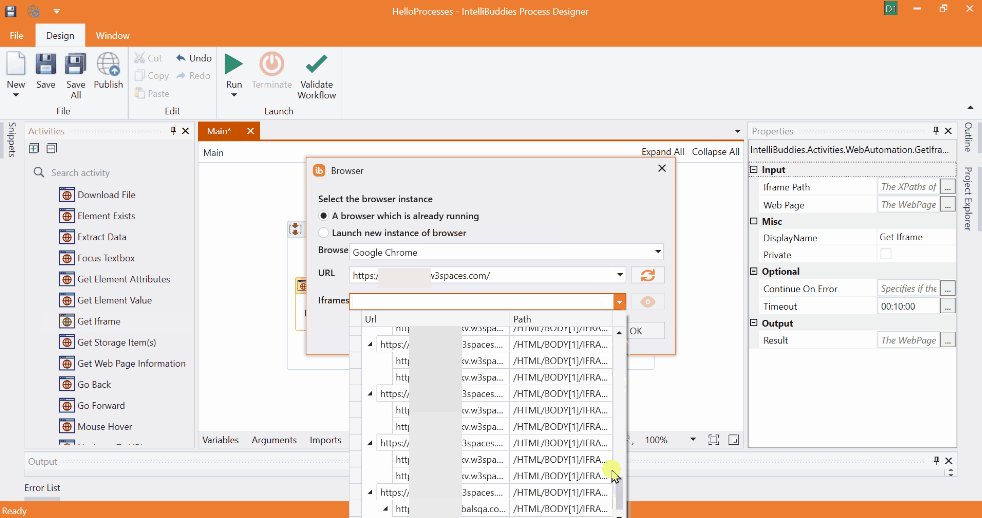
| Iframe | This option becomes available if any iframes are present on the selected or provided webpage. You can specify the URL here or select from the dropdown list of iframe URLs and their corresponding paths. |
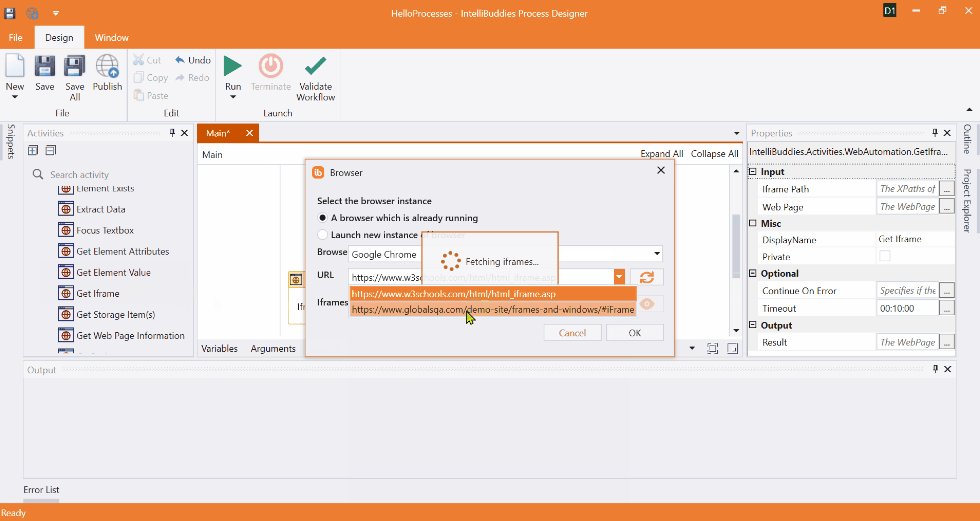
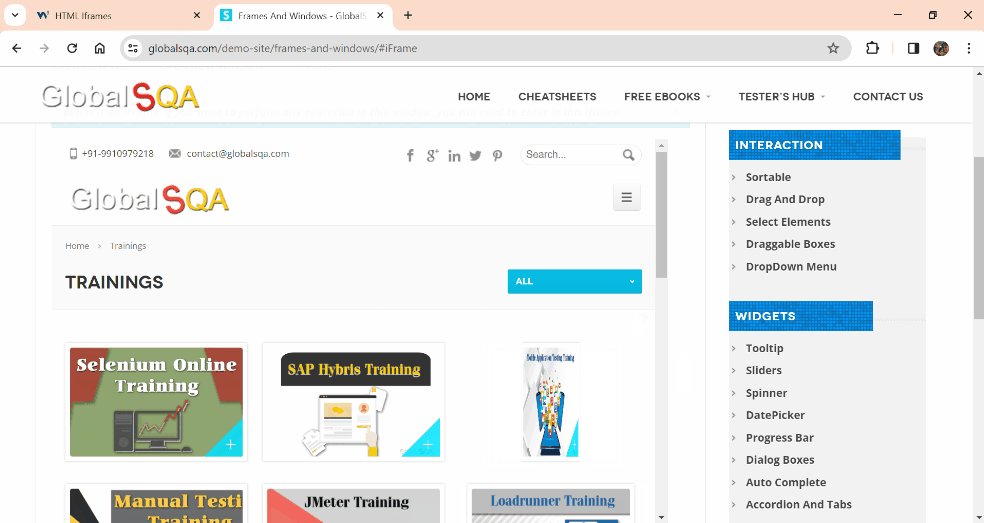
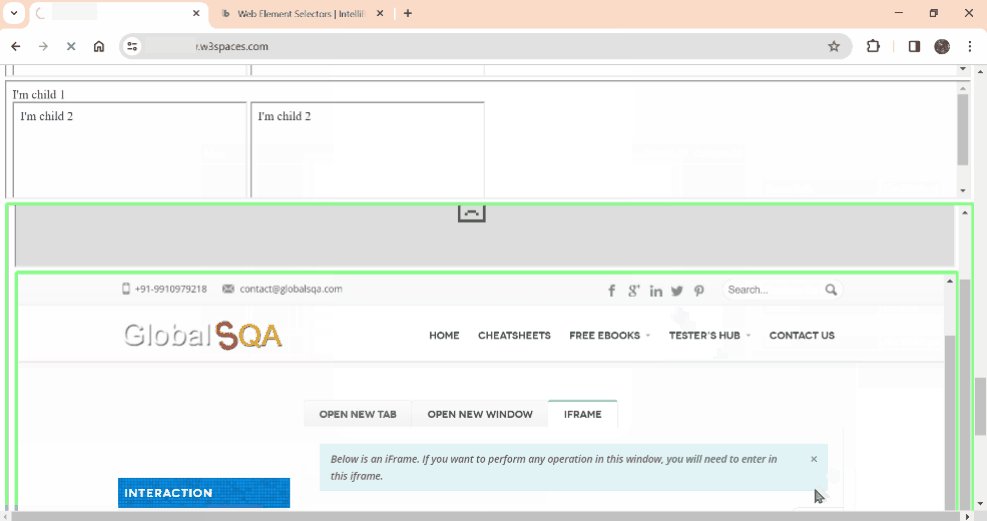
Here is an example webpage that contains many Iframes. The Get Iframe activity lists all of them with hierarchy.

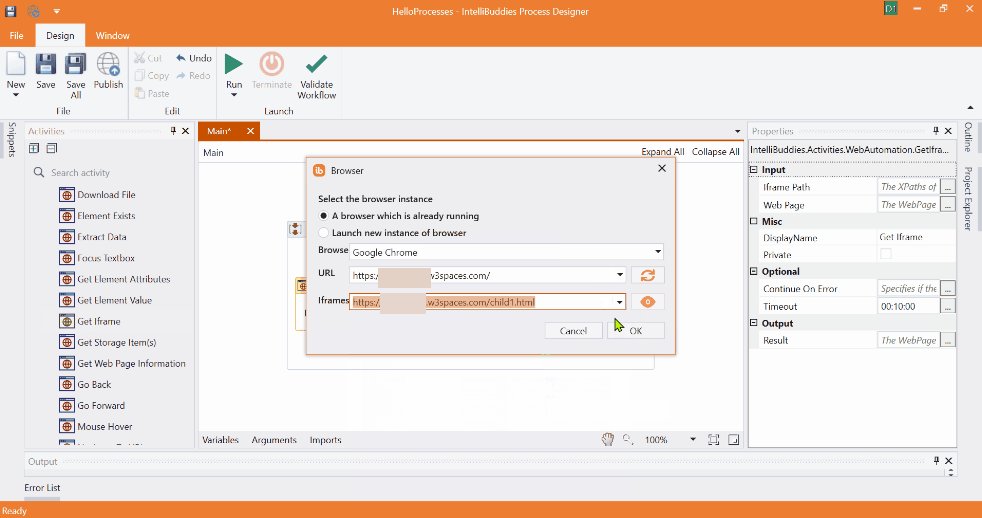
You can view the selected Iframe by clicking on the eye button. Here is an example

- Click the OK button to proceed.

- The Element Selector waiting button will appear.
- Depending on your selection, it will launch a new browser instance or activate an existing one, enabling you to select the desired web UI element inside the Iframe.
- Hover your mouse cursor over the element you wish to select within the Browser. Highlights Web UI elements as you hover over them.
- Right-click your mouse and select Send XPath to designate the web UI element.
This action returns the selected web UI element in XPath format, representing the path to the Iframe.
XPath Encoding
If the XPath contains special characters, you should encode them before specifying them for the HTML or Web selector properties. Here is the table listing the special characters with encoded values:
Path Parameters
The Path Parameters appear in most activities that select web UI elements via a selector. It stores the XPath collection for the selected UI element and its parent elements in JSON format.
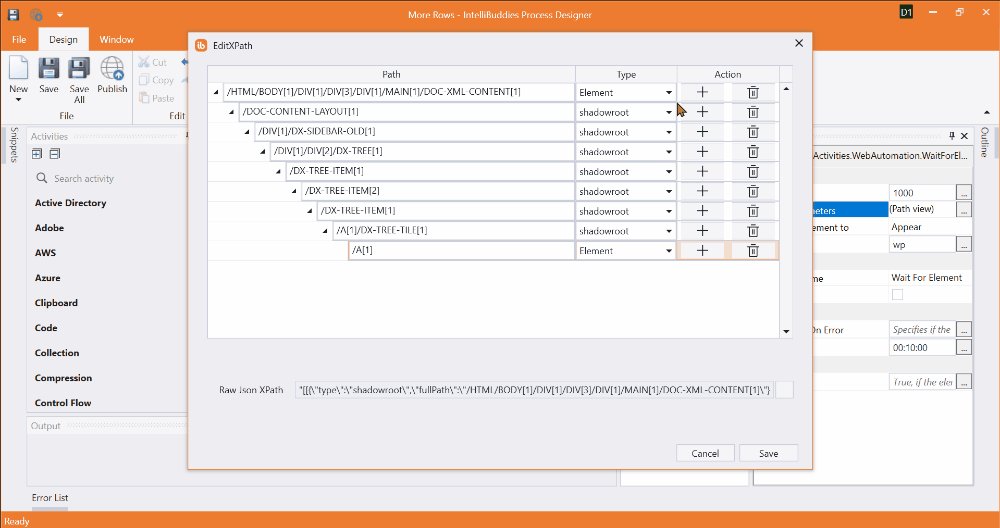
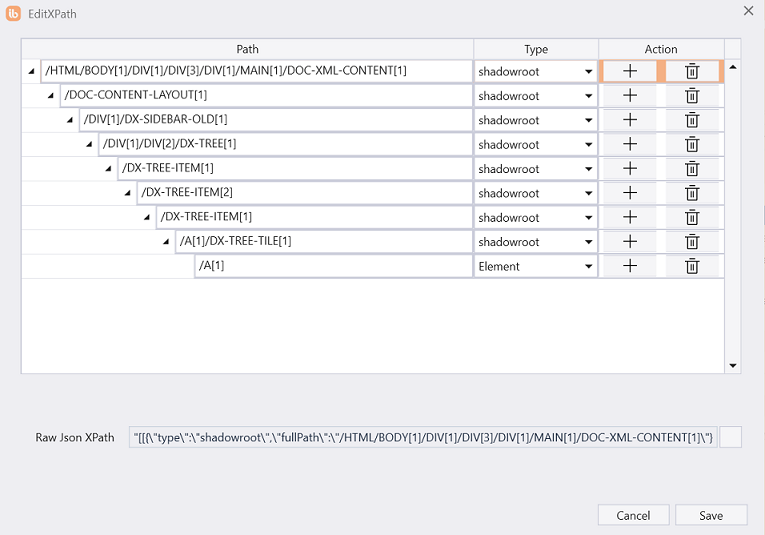
To view, edit, or replace the XPath, click the ellipsis [...] button at the end of the Path Parameters field in the Properties panel. This opens the Edit XPath dialog, which provides:
- Hierarchical XPath
- Raw JSON XPath
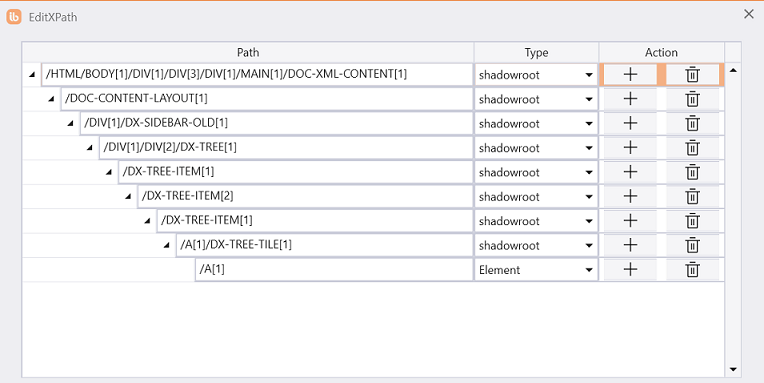
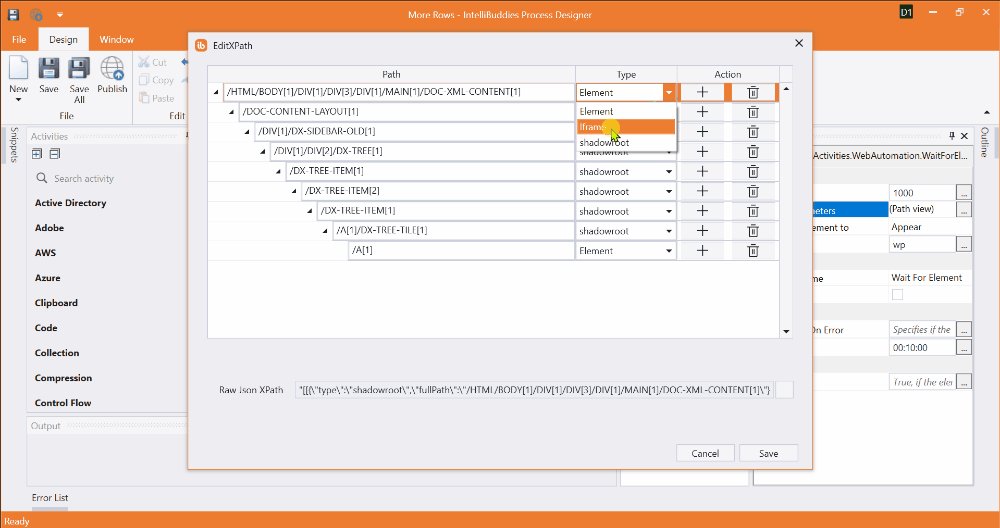
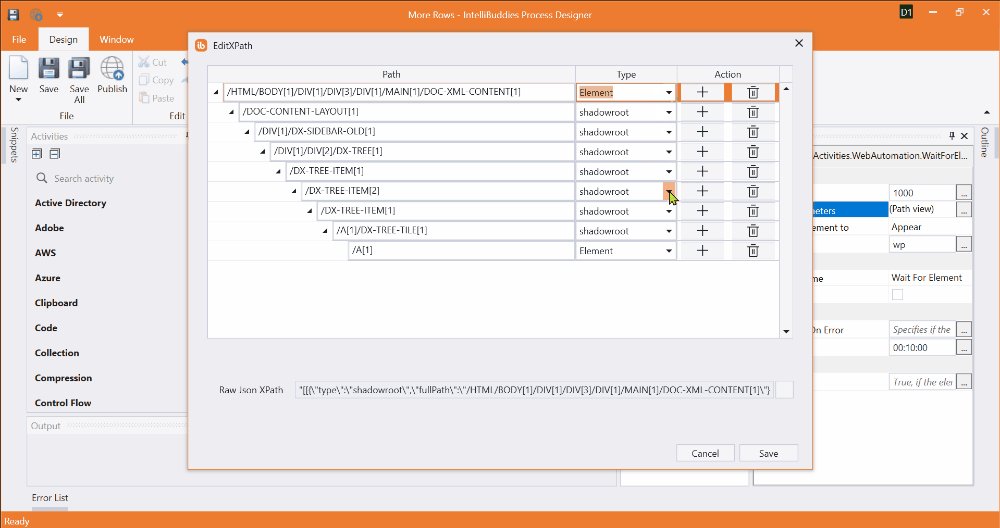
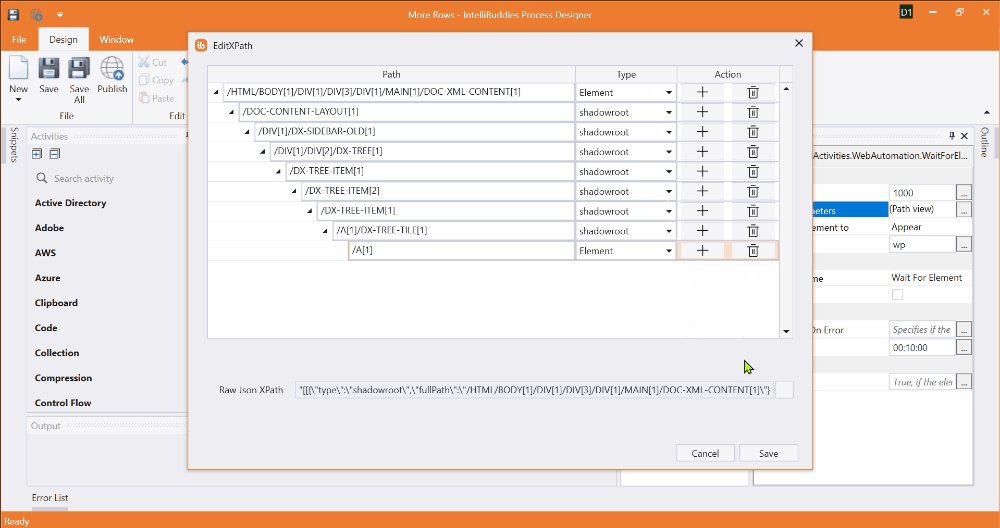
When you select an element using the Element Selector, the Hierarchical XPath displays each path in sequence — from the root parent (top) to the selected UI element (bottom). The Element Selector generates this sequence automatically, and you can add, remove, or edit rows as needed.

Each row in the Hierarchical XPath includes:
| Option | Description |
|---|---|
| Path | Specify the XPath of the sub-element in hierarchy |
| Type | Specify the type of the sub-element |
| Action | Perform add and removal operations related to the current row |

To change the element type for any row in the hierarchy, use the Type dropdown. Available options:
| Option | Description |
|---|---|
| Element | Specifies a standard DOM element |
| Iframe | Specifies a DOM element that displays an external or nested HTML page |
| Shadowroot | Specifies an isolated structure of DOM with its own hidden structures and styles |
You can also enter a path directly in Raw JSON XPath, located below Hierarchical XPath in the Edit XPath dialog. Provide the XPath in JSON format. If the XPath contains special characters, encode it accordingly. Refer to XPath Encoding.

From the complete hierarchical collection — whether generated by the Element Selector, edited manually, or provided as raw JSON — only the leaf path (the final XPath in the sequence) is used as the element path for the activity.
If both Hierarchical XPath and Raw JSON XPath are specified, Raw JSON XPath takes precedence.