Overview
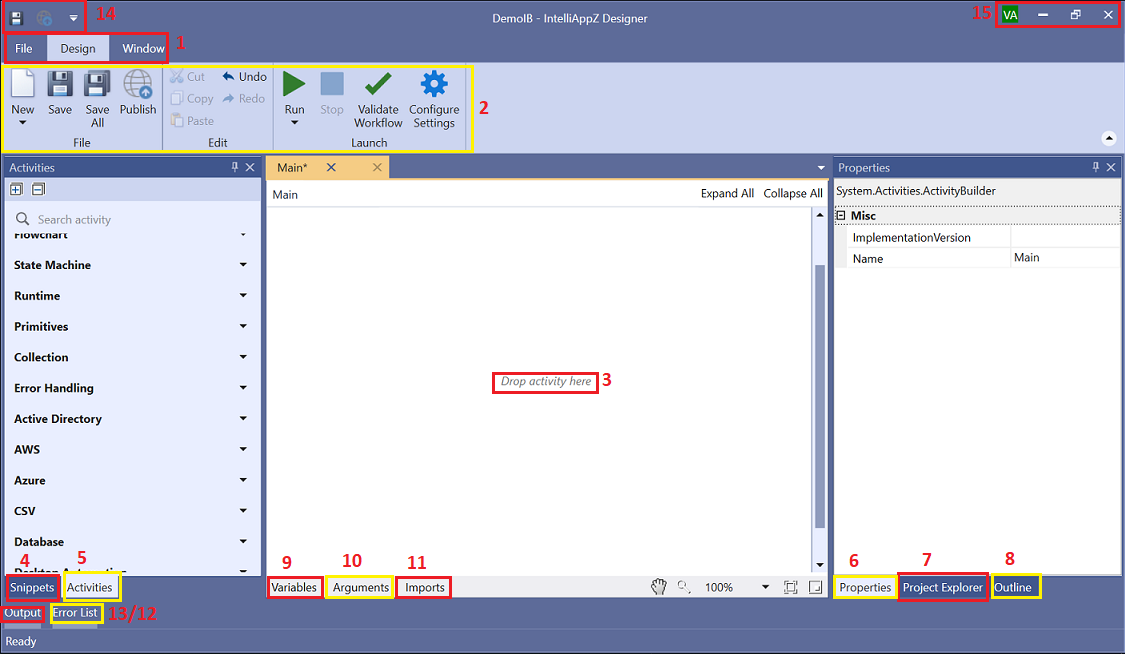
IntelliAppZ Designer contains multiple panels for easier access to specific functionalities. These panels can be docked, act as floating windows, or enable auto-hide options from the list of options.
| Sl# | Name | Description |
|---|---|---|
| 1 | Ribbon Tabs | These tabs could be used to access the three functional areas of IntelliAppZ Designer.
|
| 2 | Ribbon Menu | Get access to various functionalities provided based on the Ribbon tab selected |
| 3 | Designer Panel | Build your AppZ by dragging and dropping activities into this panel to form a workflow |
| 4 | Snippets Panel | Build your workflow snippets to be reused and utilize the pre-built workflows from here |
| 5 | Activities Panel | View, Search, Drag and drop activities from this panel to build your IntelliAppZ |
| 6 | Properties Panel | View and configure properties of the selected activity |
| 7 | Project Explorer Panel | View the contents of your currently loaded project. Manage process folders, files, enterprise variables, reference assembly extensions, and project settings |
| 8 | Outline Panel | View the hierarchy of the currently loaded App or workflow |
| 9 | Variables Panel | Manage your App variables from here |
| 10 | Arguments Panel | Manage your App input and output arguments from here |
| 11 | Imports Panel | Manage your App imported namespaces from here |
| 12 | ErrorList Panel | View all errors thrown by the App when validating the workflow or App from IntelliAppZ Designer |
| 13 | Output Panel | View the output of the App's execution from IntelliAppZ Designer from here. This will show all the log messages along with messages displayed as part of WriteLog and WriteLine activities |
| 14 | Quick Access Toolbar | Provides quick access to perform the following operations on the loaded IntelliAppZ process:
|
| 15 | Title Bar | Provides following operations:
|